この記事はWeb Accessibility Advent Calendar 2015の5日目の記事です。昨日の4日目は@24motzさんのスクリーンリーダー NVDA 日本語版の現状という記事です。
WAI-ARIAは、W3Cの中でウェブアクセシビリティに関する部会であるWAI(Web Accessibility Initiative)が策定した、リッチなインターネットアプリケーションをアクセシブルにするための仕様です。
WAI-ARIAについて詳しくは、仕様や分かりやすく解説された記事がありますのでそちらを参照してください。
- Accessible Rich Internet Applications (WAI-ARIA) 1.1
- Accessible Rich Internet Applications (WAI-ARIA) 1.1 日本語訳
- WAI-ARIA の基礎知識 ¦¦ Website Usability Info
- Web アプリケーションと ARIA の FAQ - Accessibility | MDN
WAI-ARIAの検証は一手間かかる
WAI-ARIAは、role、aria-*などの属性をHTMLの要素に(多くの場合はJavaScriptなどで動的に)付与する形で実装し、HTMLが持つセマンティクスを拡張して支援技術に伝えます。
ただそれらの属性値はstyle属性などと違い不可視なものなので、正しく実装されているかを検証するのに一手間かかります。
正しく実装できているかどうか、というのに関していえば
- 動的なインタラクションに応じて適切に属性を付与、コントロールできているか
- WAI-ARIAの仕様に従って実装できているかどうか
を検証する必要があります。
もちろん実際にWAI-ARIAを使用する支援技術で正しく読み取られるかに関しても検証する必要がありますが、まずは仕様通り、意図通りに実装ができているかどうかを検証する方法について紹介していきたいと思います。
動的なインタラクションに応じてコントロールできているか
動的なインタラクションの実装に合わせて適切な属性値を与えられないと、間違った情報を支援技術に伝えてしまい、むしろアクセシビリティを低下させることにもなりかねませんので確実に実装したいポイントです。
デベロッパーツール
HTMLの属性値を確認するのに一番簡単な方法は、各ブラウザに搭載されているデベロッパーツールを使用する方法です。
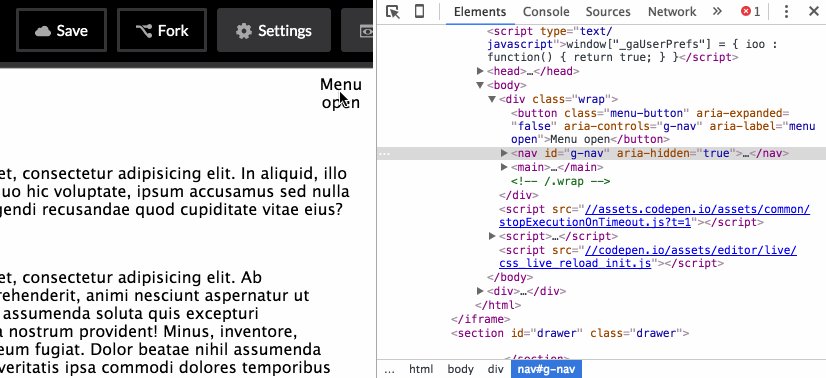
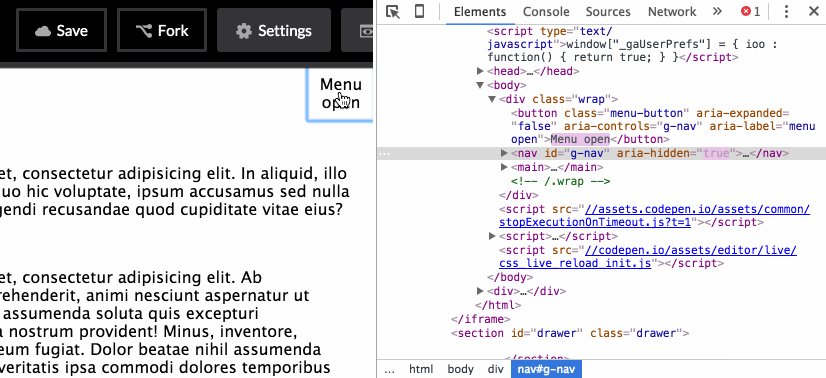
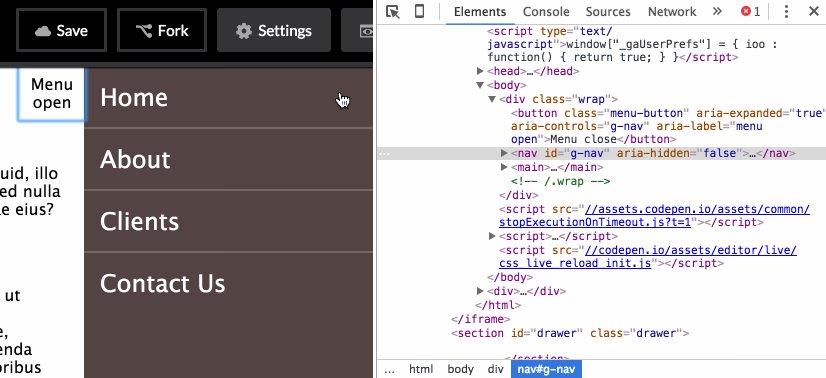
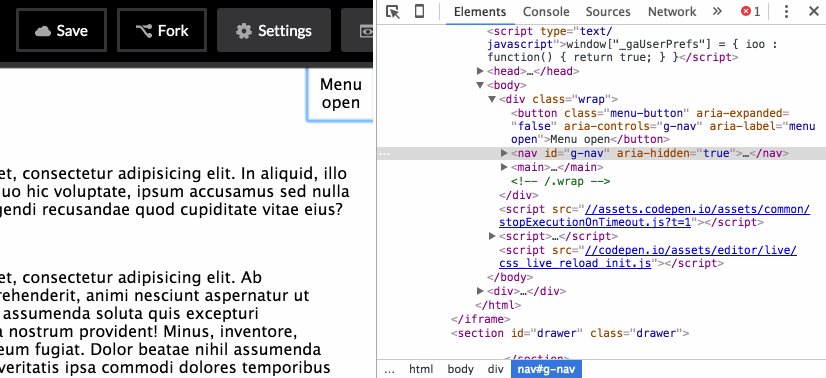
WAI-ARIAに限らず、ウェブ開発にはもはや必須のツールですので詳しい説明は不要かと思いますが、大抵のブラウザにある要素ツリーのパネルでは動的に属性の値を更新してくれる他、更新された属性値をハイライト表示してくれますので、属性の値が正しいかどうか目視で確認することができます。

CSSで属性値を可視化する
デベロッパーツールの要素ツリーは全ての要素や属性を表示していますので、WAI-ARIAに関する属性以外の情報も多く表示されており、WAI-ARIAに関連する属性のみを確認するには少し見にくいときもあります。
特に要素ツリー上は、離れている要素同士が連動している時には、双方がキチンと連動しているかどうかを確認するのは難しくなります。
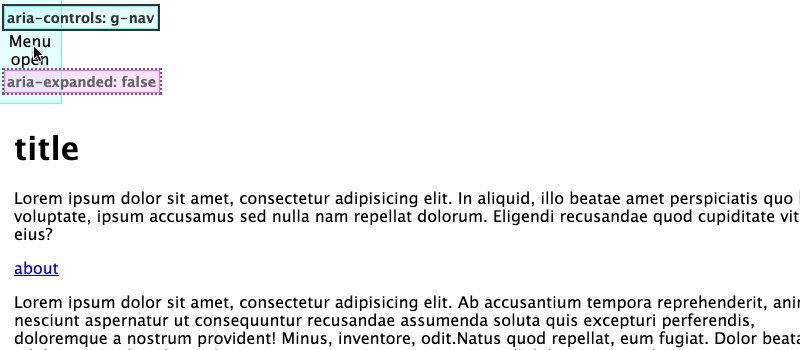
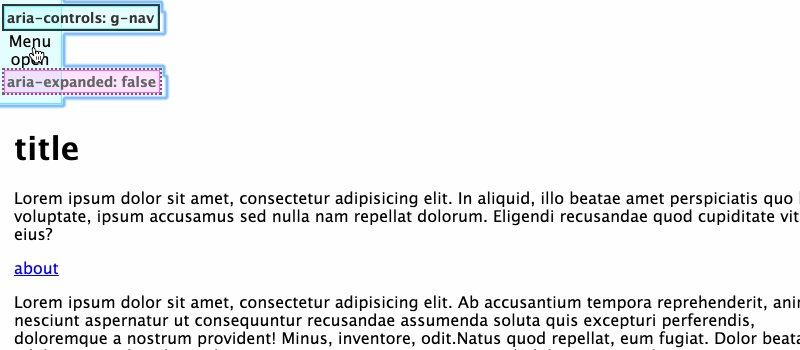
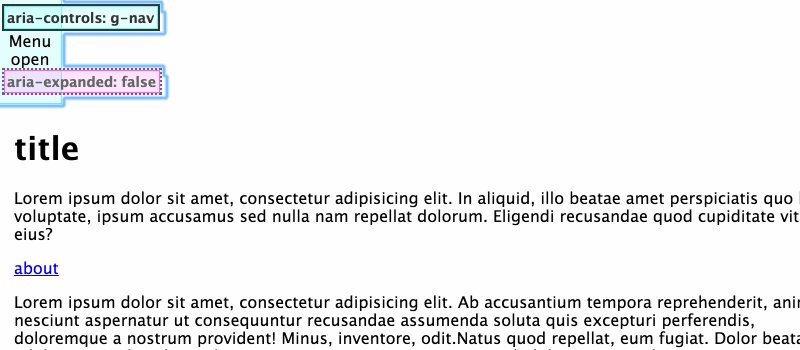
画面上で全体的な挙動を確認するには、CSSの擬似要素とattr()式を組み合わせてWAI-ARIAを表示することで可能になります。例えばaria-expandedの値を表示するには、下記のコードで表示できます。
[aria-expanded]::before {
content: "aria-expanded: " attr(aria-expanded);
}

CSSで記載していますので、動的な属性の値の変化についても大きな処理は必要なく軽快に動作します。
ただし、CSSの擬似要素の仕様上、解決し難い問題が有ります。
- 属性値を複数があっても、CSSだと上書きしてしまい一つしか出力できない
- 置換要素は擬似要素を挿入出来ないので、imgなどの要素に設定されたものが出力できない。
上記のようなWAI-ARIAの属性値を出力する display-wai-aria.css というツールを作成していますので、こちらを使ってフィードバックを頂けると嬉しいです
WAI-ARIAの属性値とインタラクションを結びつける
もう一つのやり方は、HTMLに記載したWAI-ARIAの属性値でインタラクションをコントロールすることで、インタラクションがキチンと動作していれば、WAI-ARIAもキチンと設定されているという状態にできます。
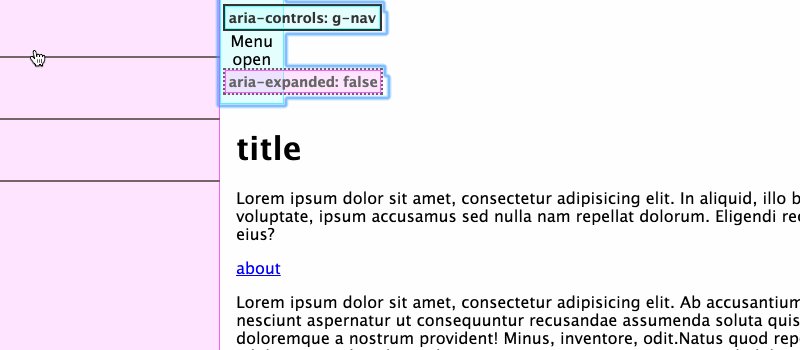
例えば、アコーディオンメニューなどの表示したり隠したりするインタラクションでは、aria-hiddenというプロパティを使用します。この属性をCSSの属性セレクタから参照し、インタラクションと紐付けます。
[aria-hidden] {
display: none;
}
[aria-hidden="false"] {
display: block;
}
上記のようにしていれば、表示・非表示のインタラクションが正確に動作していることでWAI-ARIAの属性値を確認できます。
ただし、他のclassなどのトリガーなどでインタラクションが動作している可能性もありますので、間違いなく正確だとはいえない点に注意してください。
ちなみにこの考え方は、「コーディングWebアクセシビリティ - WAI-ARIAで実現するマルチデバイス環境のWebアプリケーション」で知りました。WAI-ARIAの実装や考え方を楽しく解説した書籍で大変オススメです。
最後は支援技術での確認を
これまでは意図通りに属性値が設定できているか確認・検証する方法を述べましたが、最後は支援技術を利用して、意図通りに動作しているかどうかを確認することが大事です。
無償で使用できるものでは、WindowsであればNVDA、Mac OS Xであれば VoiceOver がありますので高価なソフトウェアを買う必要はありませんし、 もちろん要件に対象の支援技術があるのであれば、実際にその支援技術で確認しましょう。
WAI-ARIAの仕様に従って実装できているかどうか - ARIA Validator
これまでおもにWAI-ARIAを意図通りに実装できているかどうかの検証方法について述べてきましたが、その実装が仕様通りかどうかについては触れていませんでした。
WAI-ARIAが仕様通りに実装されているかどうか確認するには、Google Chromeの拡張機能で提供されているARIA Validatorを使用するのが簡単です。
ARIA Validatorについては、ARIA Validatorを利用したWAI-ARIAの検証 | アクセシビリティBlog | ミツエーリンクスで詳しく解説されているので、ここでは紹介にとどめますが、HTMLのValidatorのように初期状態のみを検証するのではなく、検証ツールを起動した時点のDOMに対して検証ができますので、非常に便利です。
まとめ
WAI-ARIAの実装方法や実装例についての記事を見ることが多いのですが、その検証についての記事をあまり見ることがなかったのでまとめてみましたが、いかがだったでしょうか。
紹介したのは、決して厳密な検証ができる方法ではありませんが、特別なツールなどを用意しなくとも簡単に検証することができる方法です。途中で述べたように、支援技術で確認することはもちろん大事ですが、簡単に検証できる方法が増えれば、WAI-ARIAに取り組みやすくなるかと考えています。
またここでご紹介したものが全てではありません。もしもっと良い方法があれば教えてもらえると嬉しいです!
Web Accessibility Advent Calendar 2015、6日目は、suzuki masayukiさんの「東北地方でもWebアクセシビリティやろうぜ!!実際にやってみた。」です。