日本全国に支社や営業所などがある企業のサイトでは日本地図を使用することも多いですが、直近の案件で各都道府県をクリックすると担当の営業所を表示させて欲しい、という依頼がありました。
クリッカブルな日本地図のやり方にはいくつか方法がありますが、今回はイメージマップで各都道府県の領域をクリッカブルにする方法を採用しました。その時に複雑な領域を切り出すのにillustratorがとても役に立ちましたので記事にした次第。
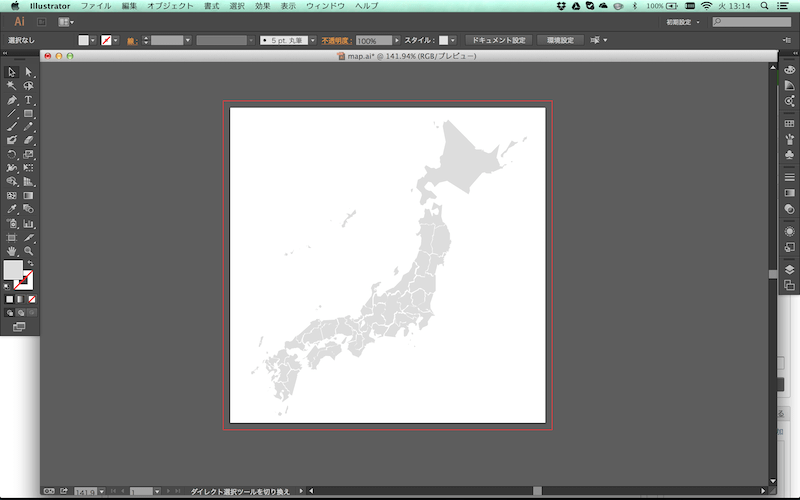
まずは、各都道府県のベクターデータを入手します。これも日本の白地図とかPrefectlyなどいくつか候補が有りますのでお好きなものを選んで頂いて、illustrator上で日本地図の形に並べます。

パスを単純化しておくと、最終的にコードの量が減りますのでしておいてもいいかもしれません。
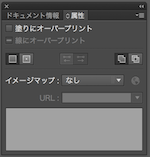
次に属性ウインドウを表示し、項目を全て表示にするとイメージマップの項目が出てきます。

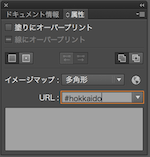
イメージマップの項目は、イメージマップ → 多角形、URL →
リンク先を入力して下さい。

この際に、複合パスになっていたり離れている島とのパスがグループ化されていると四角形で出力されてしまいますので、いずれも解除しておいて下さい。
全ての都道府県に対してイメージマップの項目を入力すれば、ファイル
> 書き出し
からjpgなどにHTMLと合わせて書き出せば、終わり!となるはずなんですが、何故か私の環境では、イメージマップのareaがpolyではなく、rectで出力されてしまいました。
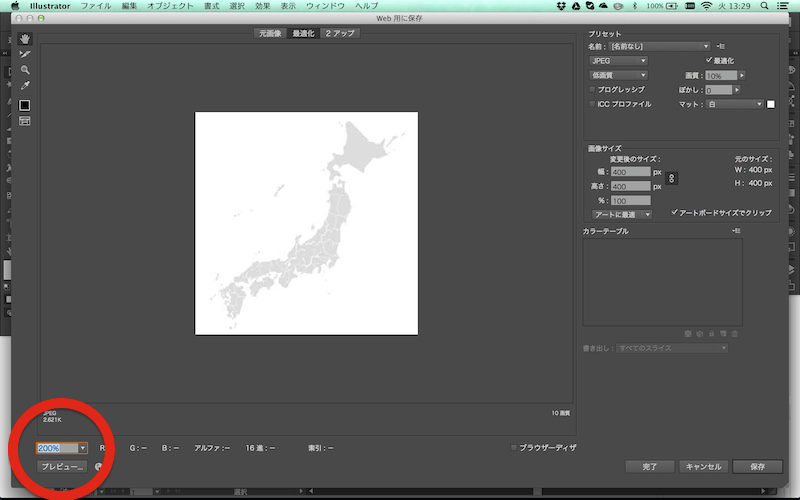
その場合は、Webから保存するダイアログの画面でプレビューを選択して下さい。

そうすると、ブラウザが立ち上がり画像のプレビュー画面の下にイメージマップ用のHTMLがpolyで出力されいるはずです。ここでもrectになる方は、属性の設定や、パスが複合パスやグループ化されていないか確認して下さい。
一度このファイルを作成しておくと、サイズを変えても出力できますのでオススメです。地図が大きく変わらなければ位置を合わせるだけでなんとなくそれっぽくなるかと思いますし。
あー、ここに辿り着くまで大変だった。