ウェブを構成するUIの品質とHTML
@Frontend Conference 2017
自己紹介

- 桝田 草一(ますぴー)
- @masuP9
- 株式会社サイバーエージェント
- フロントエンドエンジニア アクセシビリティおじさん(兼務)
生放送がログイン不要・高画質で見放題のプラットフォーム
[PR]FRESH!では配信主を募集しています。
ここから本題
ウェブサイト/アプリのUIの品質を高めたい
 1
1
ウェブサイト/アプリのUIの品質ってなに?
分けて考えてみましょう
ウェブサイト/アプリのUI
画面のすべてがUI
- リンク
- 画像やテキストラベル
- ページ全体
すべてがユーザーとの接点
ウェブのUIって
 1
1
UIができるまでの簡易フロー
- サーバーがHTML(CSS,JS)を配信
- ブラウザがHTMLを受け取りDOM(Document Object Model)を構築
- CSSと組み合わせてレンダリング処理
- (必要なら)JSがEventや振る舞いを追加
ウェブのUIはHTMLを基にして作られている
最近はJSから直接DOMを構築することも多いですが
UIの品質ってなんだ
品質ってなんだ
提供される製品やサービスについて、買い手側である顧客(消費者)が求める特性との合致度
提供される製品やサービスについて、買い手側である顧客(消費者)が求める特性との合致度
↓
ウェブのUIにおける、ユーザーの体験
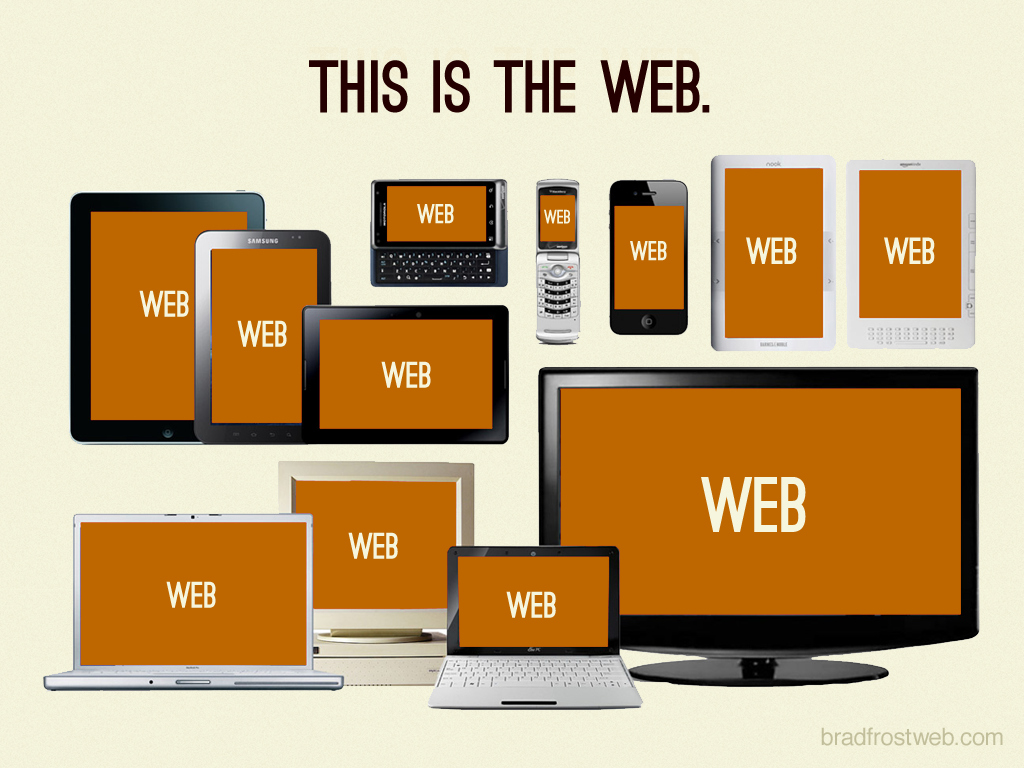
ウェブのユーザーって
加えて多様な人々、様々な利用環境
ウェブのUIの品質とは
多種多様なユーザー(や端末)が様々な環境で UIを使用した際の体験の総量ではないか
UXの総量
 1
1
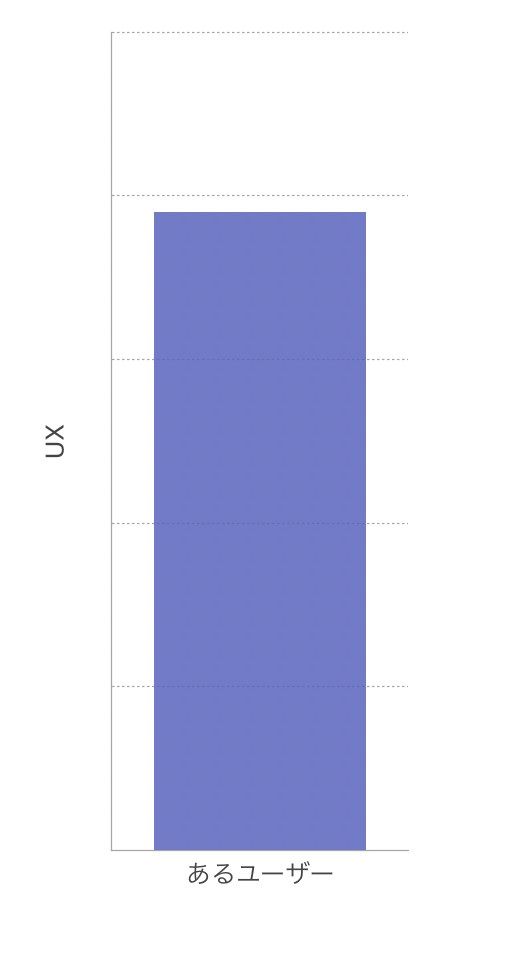
特定のユーザーのみがUIを使用した時のUXは
UX = y

この場合は値 = 品質
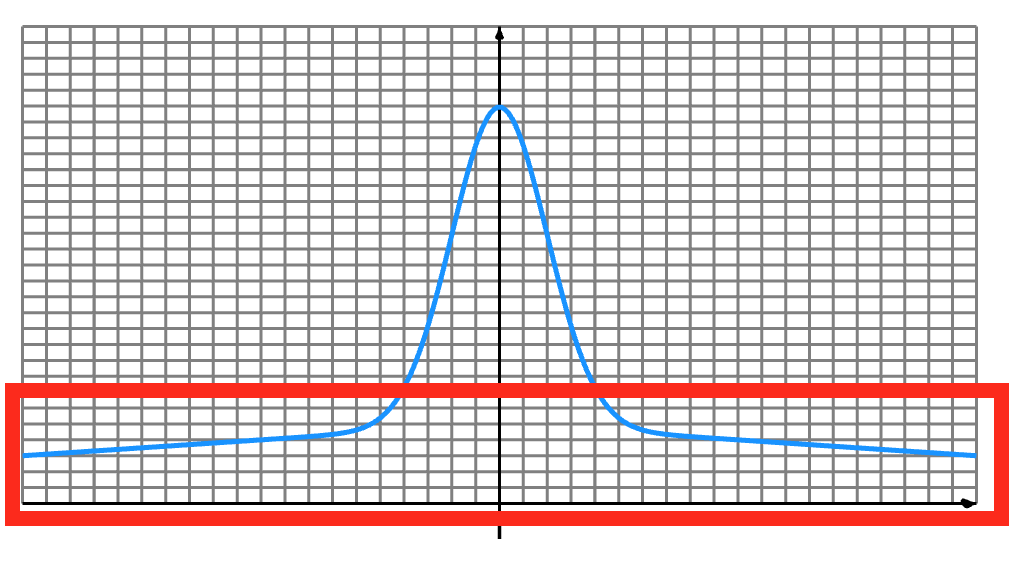
多種多様なユーザー、又はデバイスがUIを使用した時のUXは二変量に分布
ターゲットであるペルソナが得られるUXを頂点とした場合、他ユーザーが得られるUXはペルソナとの近似度に従って下がる
- x
- ペルソナとの乖離度合
- y
- それぞれのユーザーの体験
この場合は先の内側の面積 = 品質
多種多様なユーザーが様々なデバイスや様々なコンテキストでUIに触れた時のUXは
多変量に分布する
多次元空間の大きさ = 品質
頂点は複数、また時間とともに移りゆく可能性も
ここまでのまとめ
- ウェブのUIの品質
- 多種多様なユーザー(や端末)が様々な環境で UIを使用した際の体験の総量
ではないか(私見)
HTMLのお話
HTMLは品質のどこに寄与するか
基礎的品質 / ロングテール的品質

HTMLがUIの基礎的品質を担う。
CSSはよりコンテキストに沿ったものを担保しJavaScriptは機能的品質を担う。
フォームなどは直接HTMLが機能的品質を担う
基礎的品質
まず使えるということ
品質を高めるHTMLの書き方(DOM構築の方法)
HTMLをなるべくHackしない
- 適切な要素選択
- 適切な要素順
- 適切な属性値の記述
適切な要素選択
ex : button
<button type="button">Button</button><div class="button">
<span class="sr-only">Button</span>
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</div><button>を再現するためには
tabindex属性によるフォーカスの受け取り:focusのスタイル実装role="button"によるセマンティクスの補強onKeyPress(Space, Enter)などのキーボードEventトリガーの実装disabled属性による操作不可の実装
すべてを実装しないとそれぞれのユースケースで品質が下がる
<button>使おう
 1
1
適切な要素順
ex : モーダルウインドウ
bodyの末尾にモーダルつけちゃう
const button = document.querySelector('button');
const modal = document.createElement('div');
modal.innerHTML = '<p><a href="#">Link in Modal</a></p>';
button.addEventListener('click', () =< {
document.body.appendChild(modal);
});button押した時にフォーカスをモーダルに移して上げる必要がある。
でもDOMの順序に気をつければ…
DOMの順番を自然な流れで構築しよう
適切な属性値の記述
ex : img要素のalt属性
素直に書けない場合
現在のHTML仕様では機能不足なこともある
WAI-ARIA
マークアップ言語に不足しているセマンティクスを提供する
詳しくは昨年の発表を
大事なのは、HTMLに足りないものを補うこと
より高い品質を目指して
SPA(Single Page Application)のページ遷移
CLIENT SIDE OF █████FRESH.TV 2016.04.05 - Node学園 20時限目 @ahomu
覚悟が必要
SPAとはブラウザを超える体験を再実装する覚悟である
品質を保つための考え方
HTMLをなるべくHackしない
Hackするときは覚悟を持って💪