はじめに
WebはHTMLでできている
- はてなブログ, アメブロ
- Wordpress, Jimdo
- AngularJS, React
- Jade(Pug), haml
- Gmail, Kintone
etc...
HTMLを出力している or HTMLで動いている
WebアプリケーションにとってのUI記述言語
=> HTML
=> HTML
HTMLは簡単...
ほんとに?
まだまだちゃんとHTMLを書けていない
(適切な要素選択ができていない)ケースがあります。
基礎的なことですがおさらいしましょう。
<button>ボタン</button>
buttonには3つのtype
submit:formを送信するreset:formの入力内容を消去するbutton: ボタン
<button type="button">ボタン</button>
押したらクライアントサイド(JavaScript)で何かする
- アコーディオン
- ナビゲーションのトグル
- データ読み込んで表示...
それ<button>で
例えばアコーディオン、こんなふうに書いてませんか?
<dl>
<dt>押してね!</dt>
<dd>ワオ!</dd>
</dl>dt:hover {
cursor: pointer;
}JSでdt.addEventListener('click', function(){hogehoge;});
- 押してね!
- ワオ!
<button>にしておけば...</button>
<dl>
<dt><button>ボタンにすると</button></dt>
<dd>なにも特別な事をしなくても</dd>
</dl>-
- 押せる見た目に勝手にしてくれる
- キーボードフォーカスを受け取ってくれる
- フォーカス時の見た目もデフォルトで付与
autofocus属性でフォーカスのコントロールも- JS無しでEnterやspaceで実行
- 読み上げ時に実行可能であることが読み上げられる
様々なユースケースに対応 => UX高まる(損なわない)
HTMLすごくないですか
スマートフォンのドロワーナビ
<div class="menu">
<span></span>
<span></span>
<span></span>
</div>こんなことになってませんか?
ボタンを使って
<button type="button"><img src="menu.svg" alt="menu" /></button>中に画像も入れられますよ
タブなどのページ内遷移を拡張する場合はa要素のままでも
<a href="#tab1">タブ1</a>label
>label>label >input type="radio" />>/label>スキなくだものを選択してください
- リンゴ
- いちご
- バナーナ
老眼にはツラい…
スキなくだものを選択してください
リンゴ いちご バナーナ マンゴー スイカ いちじくこのポチは、スイカ?マンゴー?
label使おう
<label for="ringo">
<input type="radio" name="fav" value="リンゴ" id="ringo" /> リンゴ
</label>label は UIのキャプションのための要素
UIをテキストで補足、意味付け
意味的なひも付けだけでなく、UIとしても紐づく
labelをクリックで該当のinputにフォーカス or 選択
inputフォーカス時にlabelのテキストを読み上げ
JSなどで特別なことをせずに!!
CSSでさらに補強
label {
// クリック、タップエリアを明確に
display: inline-block;
padding: 10px;
border: 1px solid #777;
}
label:hober {
cursor: pointer; // クリック可能なことを明示
text-decoration: underline;
}
label input[type="radio"]:checked + span {
background-color: tomato; // 選択された要素を明示
}
まとめ
UIに適切なHTML要素を選択することで
様々なユースケースに対応できます。
- 押す =>
button - 入力UIとキャプションの紐付け =>
label
色んなケースでも便利に使える / 使いやすい
それってUX!
おまけ
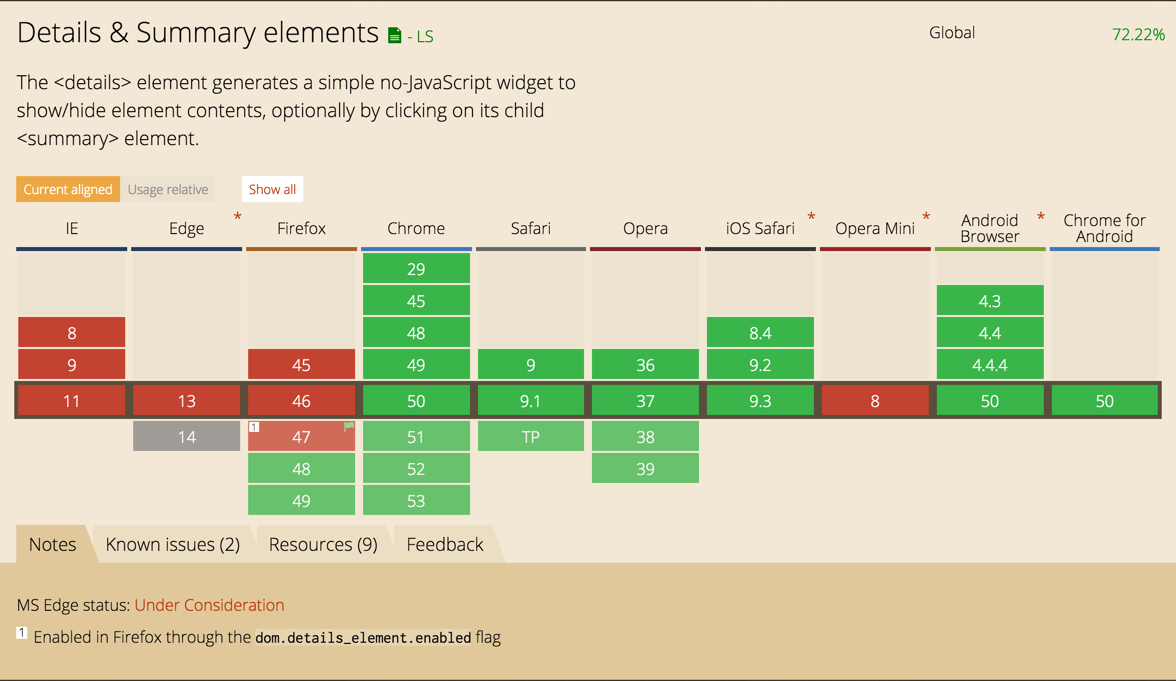
details & summary
<details>
<summary><code>details</code> & <code>summary</code>もありますがブラウザの対応がツラい</summary>
<img src="img/can_i_use_details_summary.png" alt="details&summaryのCan I Use の画面。IE,Edgeで使えない。" />
</details>details & summaryもありますが

menu & menuitem
<div contextmenu="new-context-menu">
<!-- content -->
</div>
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>これは Firefox のみです。デモ@CodePen
おわりです
