一歩踏み込んだときにやりがち、ウェブアクセシビリティ向上の失敗例
桝田草一(masuP9)
自己紹介

桝田 草一(masup9 )
- @masuP9 (ますぴー)
- 株式会社サイバーエージェント - FRESH LIVE
- ウェブフロントエンド開発者&アクセシビリティ特命担当
- WAIC(ウェブアクセシビリティ基盤委員会)WG2,4(実装/翻訳)委員
今日お話すること
アクセシビリティに踏み込んでますか?
踏み込んでる人もこれから踏み出す人も、みんな俺の屍(失敗)を越えていけ…!
途中で質問もありです。
なんでも聞いてください。
クローズドなところでの質問は
私を独り占めする気かと思っちゃうよ///😣
実装編
ネイティブセマンティクスとの重複問題
またはWAI-ARIAでイキってしまう問題
HTMLを強くできる
WAI-ARIAってのがあるらしいよ...!!!
<header role="banner"></header>
<main role="main"></main>
<footer role="contentinfo"></footer>どや
だめです
<header></header>
<main></main>
<footer></footer>
※IE11はmain要素の暗黙のセマンティクスを持たないため、IE11に対応するなら<main role="main">はあり。
教訓
ARIA in HTML (日本語訳)を読もう
WAI-ARIAのベストプラクティスは「なるべく使わない」
フォーカス管理で失敗例
ユーザーの操作で進捗が変わるプログレスバーUI
操作後にprogressにfocus
達成率読み上げられるし良かれと思ったんや…
その後、違うユーザーの操作をトリガーに進捗がリアルタイムに変わる仕様に
何も操作していないのに、フォーカスが勝手にprogressに持っていかれる
コメント入力できなくなりました!!!!!
教訓
- 読み上げさせるだけならライブリージョンを使おう
- フォーカスマネジメントするならコンポーネント内部のステートで閉じたほうが良さそう。
- プロパティドリブンのフォーカスマネジメント危険
aria-expanded使い方間違え奴
WAI-ARIAを使えば状態のセマンティクスを持てるやん!?!?
開いたり閉じたり開いたり閉じたり...
こんな感じやん!
<div class="Hoge">
<button class="Hoge__toggleButton" type="button">Toggle</button>
<div class="Hoge__body" aria-expanded="true">
Contents...
</div>
</div>.Hoge__body[aria-expanded="false"] { display: none; }🙅️
aria-expandedは、表示非表示ではなく
展開 or 折りたたみ。
表示非表示はaria-hidden
よって、展開されうる要素自身に付与するか
<div class="Hoge" aria-expanded="true">
<button class="Hoge__toggleButton" type="button">Toggle</button>
<div class="Hoge__body">
Contents...
</div>
</div>.Hoge[aria-expanded="false"] .Hoge__body { display: none; }展開を制御する要素にaria-controlsと一緒に付与
<div class="Hoge">
<button aria-expanded="true" aria-controls="hogeBody" class="Hoge__toggleButton" type="button">Toggle</button>
<div class="Hoge__body" id="hogeBody">
Contents...
</div>
</div>.Hoge[aria-expanded="false"] .Hoge__body { display: none; }教訓
- WAI-ARIAの仕様(日本語訳)を読もう
- 感覚で使うと、HTMLの要素よりダイレクトにユーザービリティに影響
aria-labelでテキスト上書き奴
このボタン、いろいろあって読みにくいし
どうやって読まれるんやろか…
<button type="button">
<span>A</span> <span>いろんな</span> <span>情報やアイコン</span>
<svg>...</svg>
</button>せや!シンプルなやつをaria-labelに書いておこ
<button aria-label="Aを選択する" type="button">
<span>A</span> <span>いろんな</span> <span>情報やアイコン</span>
<svg>...</svg>
</button>🙅
aria-labelはコンテンツの情報を上書きするので、必要な情報が得られなくなる。
この場合、「いろんな」「情報やアイコン」などのテキストが失われる
UIの中のテキストを失わないように
テキストを補強する
教訓
- 最後は実際に支援技術で確認してみる。
- アクセシビリティオブジェクトを意識する
デザイン編
現状に理由つけて満足奴
改善できるデザインはいねが〜👹
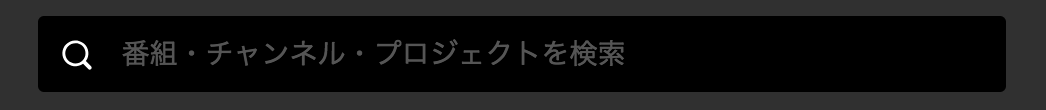
あっラベルの代わりに
プレースホルダーを使っている入力欄だ!

あ、でも検索ボタンと並んでるからいいかぁ🤡
ボタンの画像に代替テキストも入れてるし🤓
あるウェブページには、利用者が検索文字列を入力するためのテキストフィールドと、検索を実行するための「検索」とラベル付けされたボタンがある。
ボタンはテキストフィールドの直後に配置されているため、このテキストフィールドが検索のための文字列を入力するためのものであることが利用者にとって明らかである。
🤔
注記: 上記のリストの一番最後にある達成方法は、「最後の手段」として考え、その他の達成方法をページに適用することができないときだけに用いるべきである。
より広範囲の利用者層にとってのアクセシビリティを向上させるという意味でも、一番最後の達成方法以外の達成方法を推奨する。
現状のデザインだけでも
titleをつける[H65]はできる
labelをつけることも検討する
教訓
- ガイドラインを守る、だけにならない。よりアクセシブルな方向を考える。
- 解説書、達成方法集をちゃんと読む
同じ話でカラーコントラストの問題も
4.5:1 や
18pt 以上で 3:1 という比率だけが一人歩き
一人一人見えにくさは違う。
ロービジョンの友人は
6:1ぐらいないと見えないとのこと
なるべく・できるだけアクセシブルに
啓蒙編
button言い過ぎた問題
Clickできるところはボタンやで!
Clickできるところはボタンやで!

あ、あれ…
<button type="button" onClick={this.onClick}>新規作成画面へ</button><a>でよくなくなくなくなくなくない?
🤪
SPAでevent.preventDefaultするとしても
- リンク先が遷移前に表示される
- リンク先をコピペできる
- 別タブで開くことを選択できる
教訓
- メッセージも大事だけど理由や考え方も大事。
啓蒙だけでアクションしない奴
アクセシビリティおじさんは今日も行く〜👨🌾
ペラペラペーラ、ペラペラペラペラ、ドヤドヤッ
良い勉強会ができたし、これでもう完璧でしょ
🧟
その後、目立った動き無く...
つ、つ、爪痕は残せたんじゃないかな(震え
教訓
- 勉強会とアクションをワンセットにしないと何からやっていいかわからない。
- 具体的な改善点ややるべきこをその場で示す(事前の分析が必要)
- できれば一緒にアクションまで行う。
おしまい。