メディア事業でのアクセシビリティ展開事例 CyberAgentではこうやってます
株式会社サイバーエージェント
桝田草一(masuP9) / 土岐真里奈(tokimariri)
自己紹介

桝田 草一(masup9 )
FRESH! web frontend developer

土岐 真里奈(tokimariri)
Ameba Blog web frontend developer
サイバーエージェントの事業
- メディア事業
- インターネット広告事業
- ゲーム事業
- 投資育成事業
主な運営メディア
- Ameba(ブログ, ピグ)
- AbemaTV
- FRESH!
- 新R25
- AWA
今日お話すること
これらのサービスすべてをアクセシブルに
1人で頑張ってもマヂ無理...
みんなでやるぞ
みんなでやっていくための工夫
from 現場
目次
- 必要性を認識してもらう
- 行動を起こしてもらう
- 継続のための文化とプロセス作り
2005年4月1日、アメブロ リニューアル
- WYSIWYGエディタに
- ⚠️管理画面のあらゆるキー操作が不能に
- ⚠️ユーザの反対署名活動
- 新旧エディタ共存の道へ...
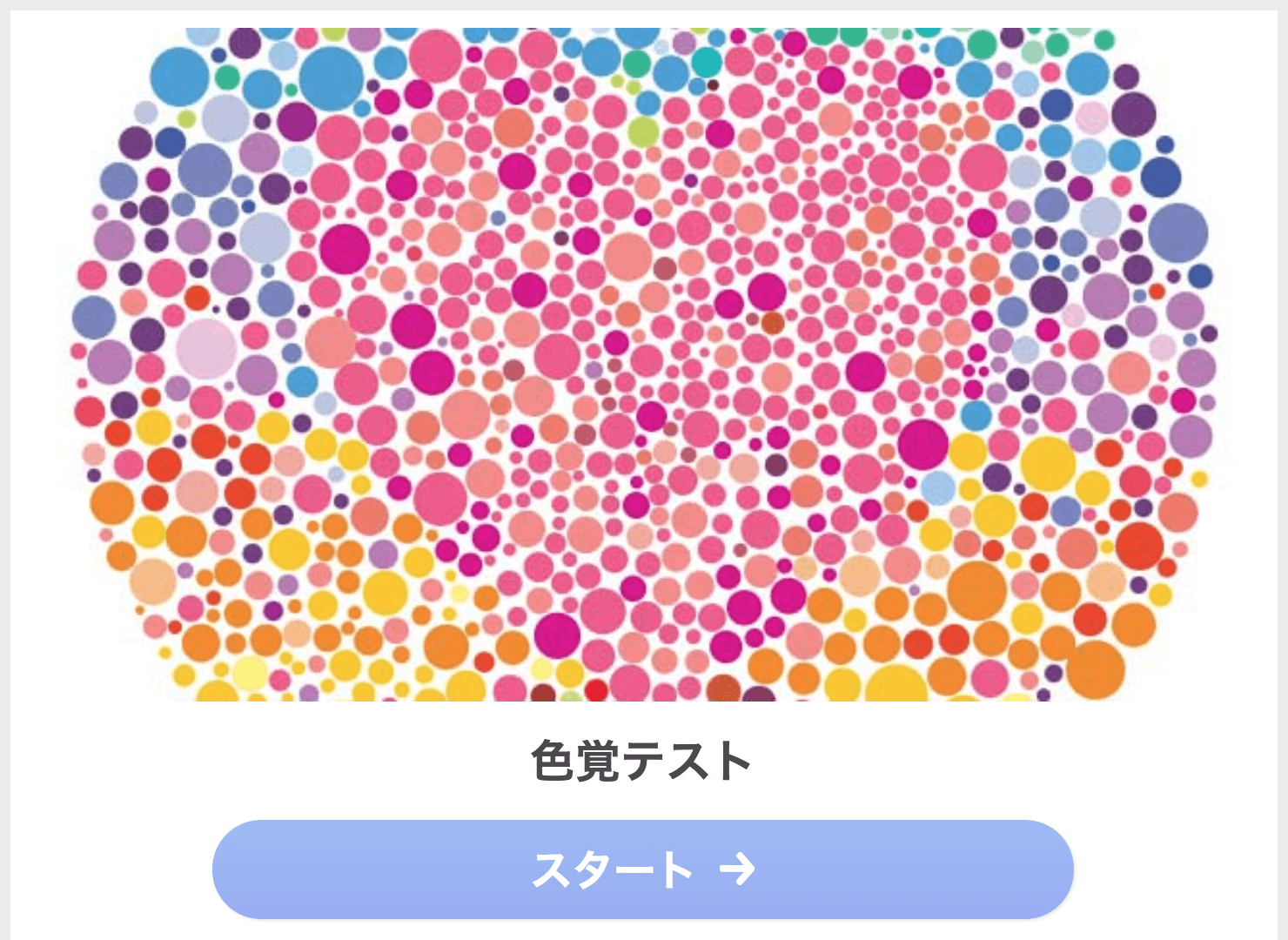
色覚テストをやってみる
- 日本では男性で約5%、女性で約0.2%ほど該当
- アメブロでラフに募集
- 26人中2人が該当
- 困ってる人は身近にいた!
アクセシビリティを翻訳する
みんなでやるには、みんながわかりやすい言葉にしよう
サーバーサイド・インフラエンジニアには
デザイナーには
見やすさ、使いやすさ、分かりやすさの指標
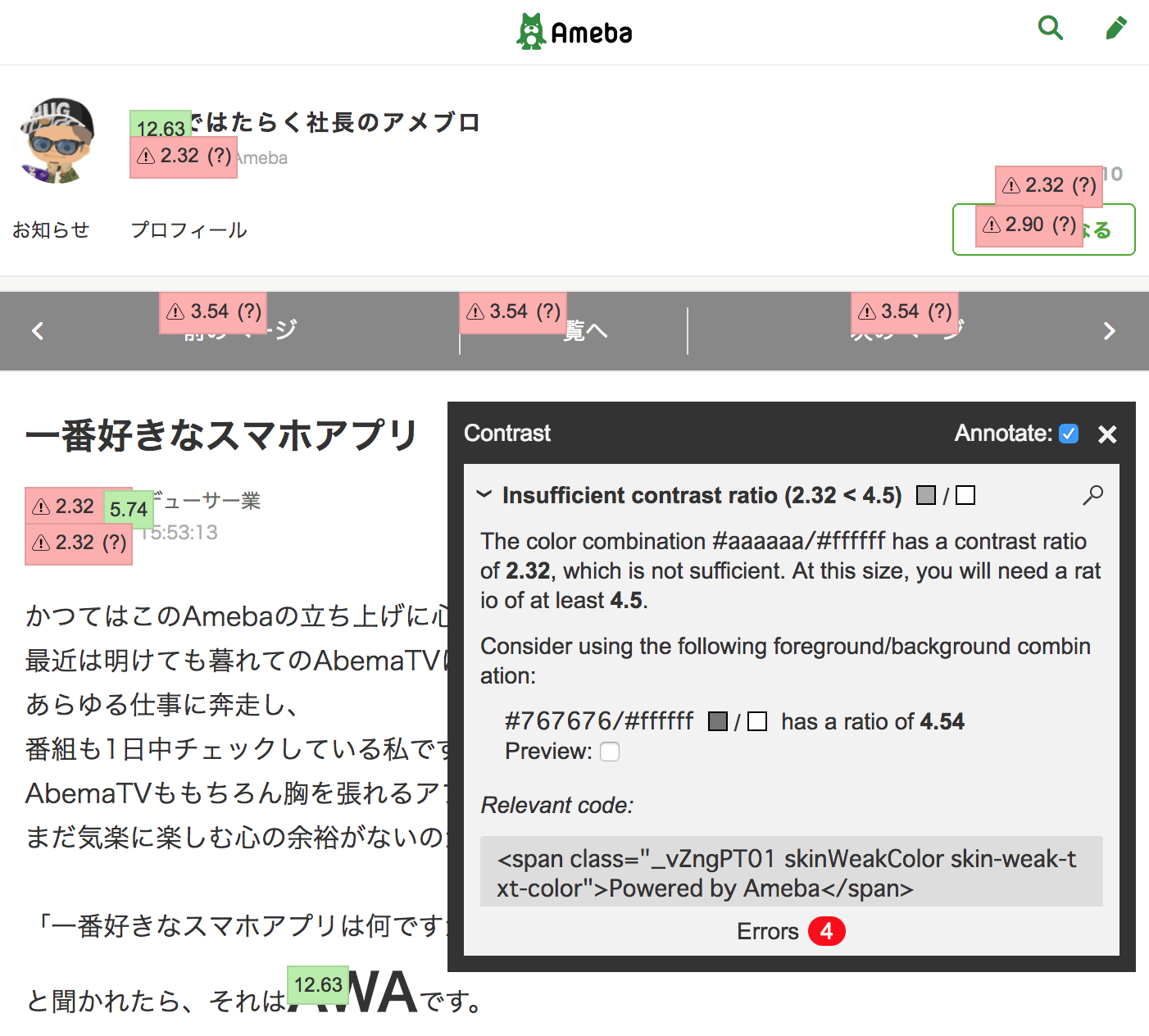
事例1: カラーコントラストを上げたい話

読ませたいはずのサブテキストが、薄い😨
コントラストを上げても
みんなは読めないよね🤔
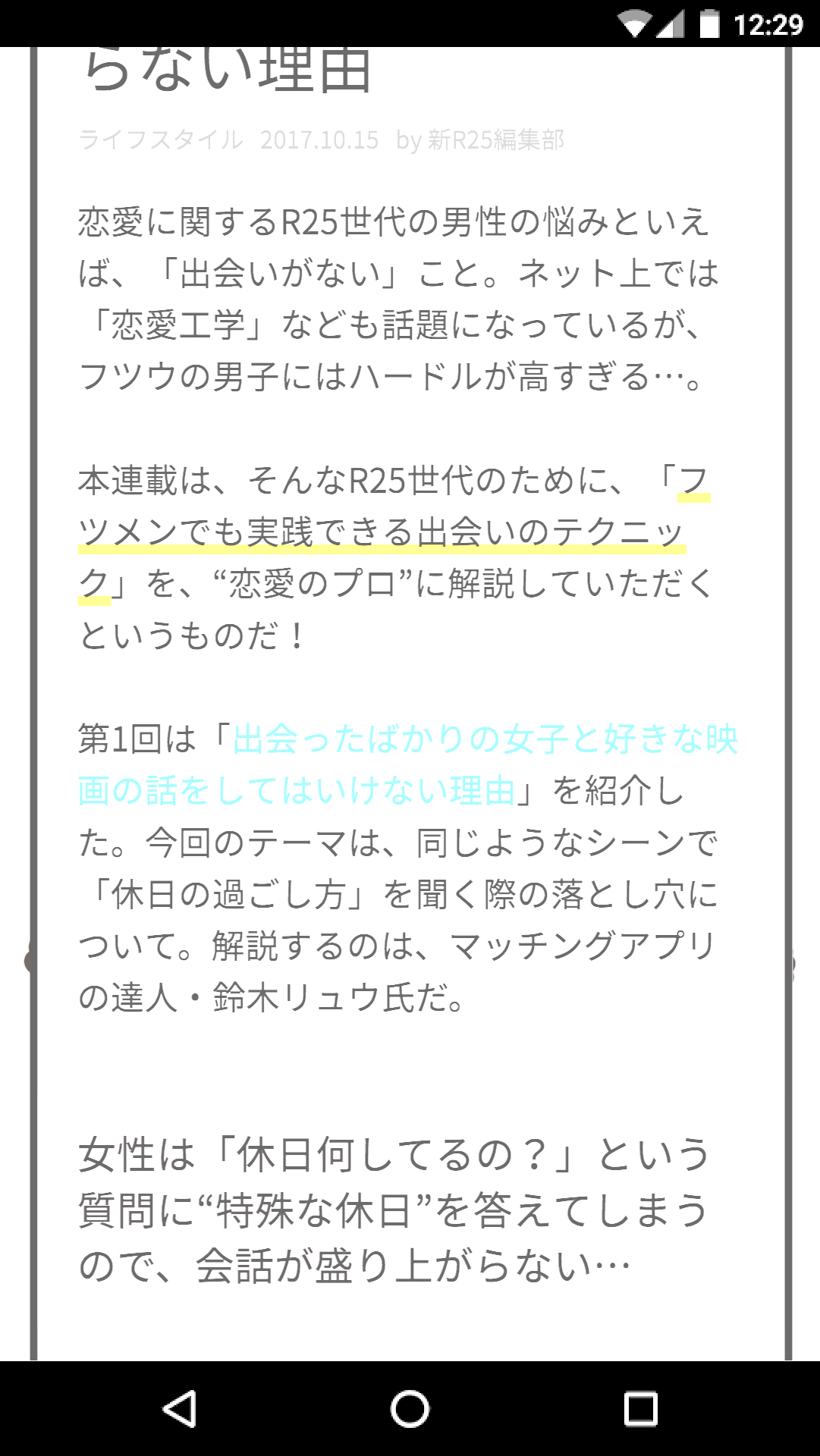
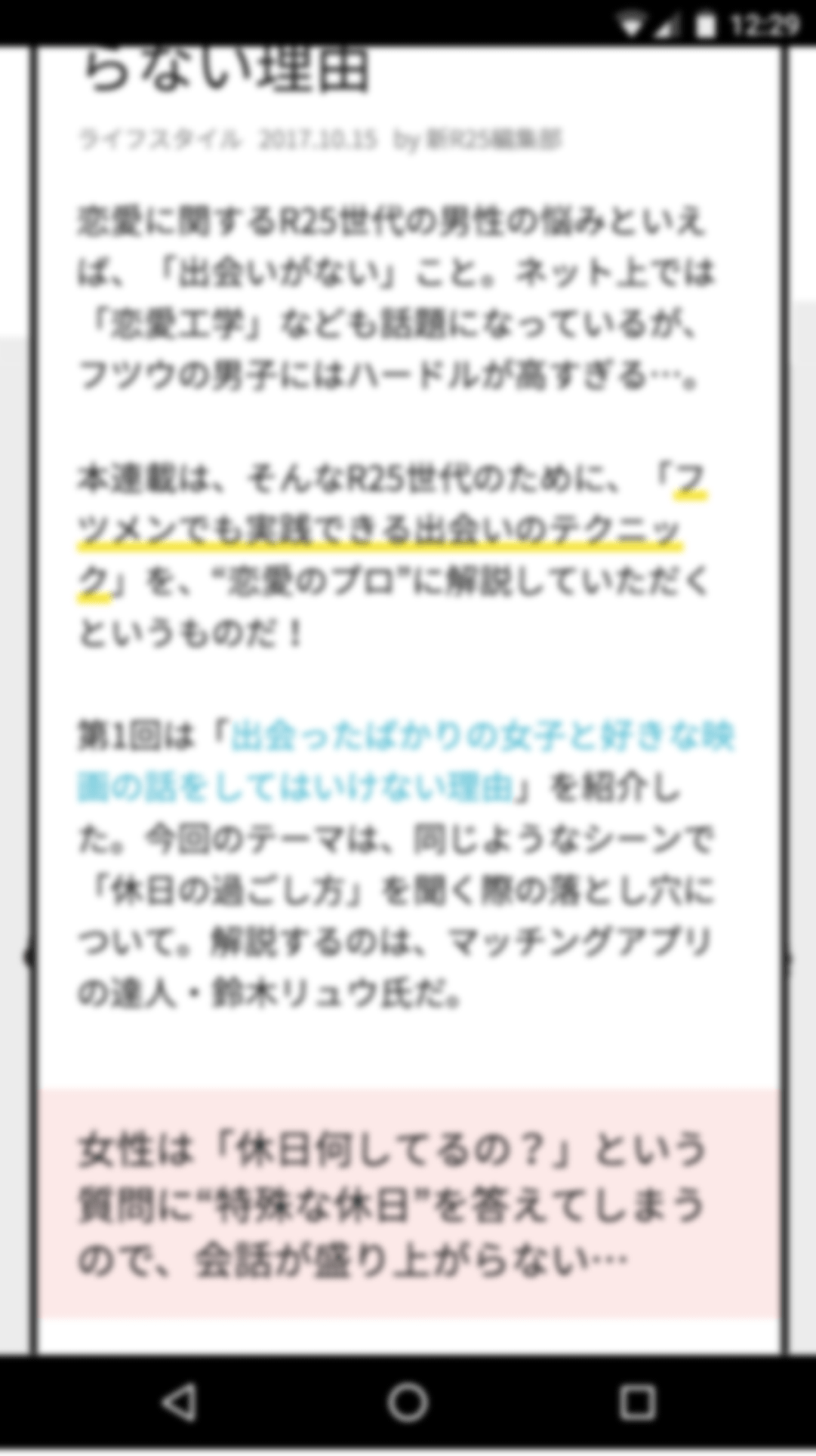
コントラストを上げることで、
却って見づらくなってしまう人もいる。
アクセシビリティは、1か0かじゃない
1か0かではなく、セオリーに則ってやることで、みんなの見やすさを担保できる。
ディレクターには
ユーザー母数の最大化
マネジメントには?アプリエンジニアには?
言葉を探しています。。。
共通するメッセージ
- アクセシビリティは品質
- アクセシビリティはみんなのため
事例2: メディア特性と
アクセシビリティを結びつける
新R25開発メンバーへのアクセシビリティ啓蒙
新R25のアクセシビリティ
いつでも、だれでも、どこでも読める
動画へのキャプション
- イヤホンを忘れても
- 耳が聴こえにくくても
- 騒がしい場所でも
読める😊
コントラスト


読める😊
どんな状況でも読めるということが
コンテンツの価値を高める。
サービスの価値に繋がる
さんざんいいましたが…とはいえ…
百聞は一見にしかず
ユーザーテストなりで
当事者の方のユースケースを
見てもらうのが手っ取り早い
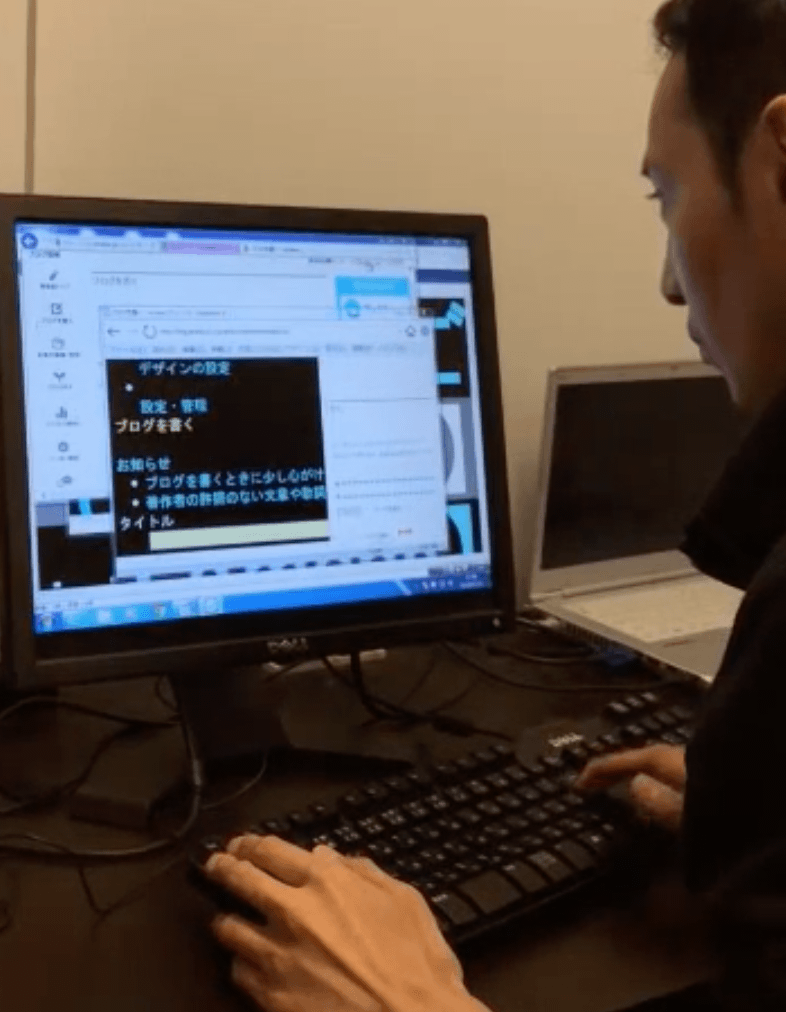
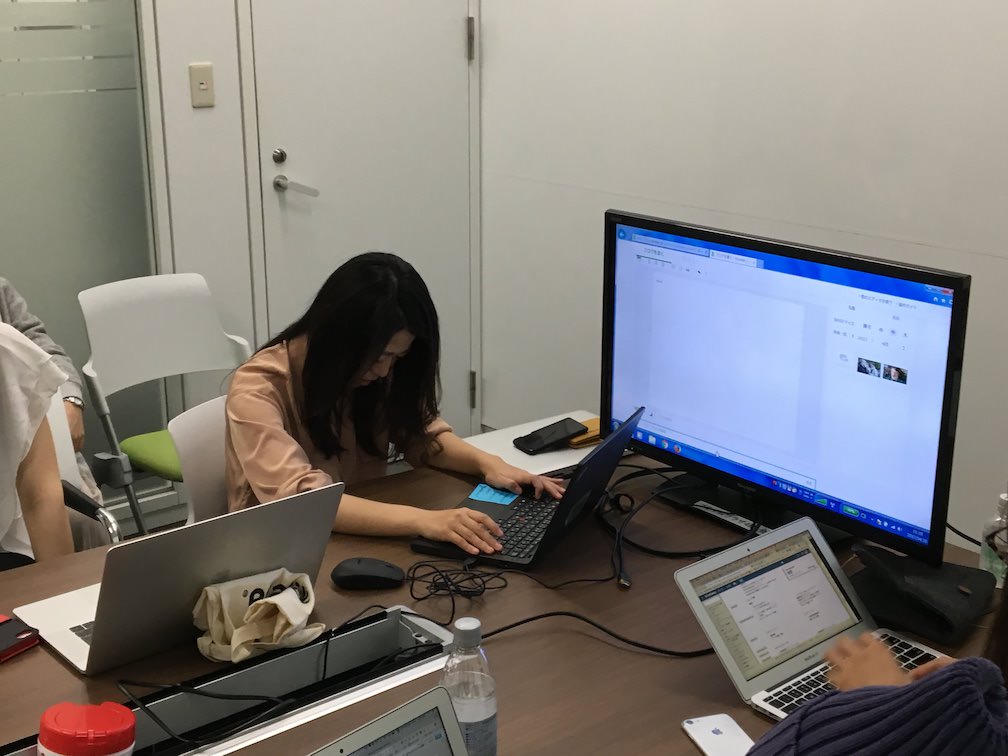
ユーザーテストしてみた

社内の弱視の方に協力いただいた
- キーだけで投稿できない
- 画像の意味がわからない
- ポップアップが出て操作不能に
- どこにタイトルを入力するの?(inputを往復)
ユーザーテストできない場合は?
総務省|情報バリアフリー環境の整備|障害者のウェブページ利用方法の紹介ビデオ
PC Talkerおさわり会

顔を伏せてブログを投稿...できない!😭
勉強会
ピンク本輪読会

- 各回交代制で要約&解説
- サービスを省みる
- 他職種も参加しやすい
- 運営コストが低い💪
WCAGもくもく会

- WCAGをひたすら読んで感想を共有する勉強会
- ひとりでは中々読めない&分からないところで挫折しない
- 準備も少なくネタに困らないので、開催しやすい
- 主催するなら予習するか、知見のある人をゲストで呼ぶと良い
学んだ後は
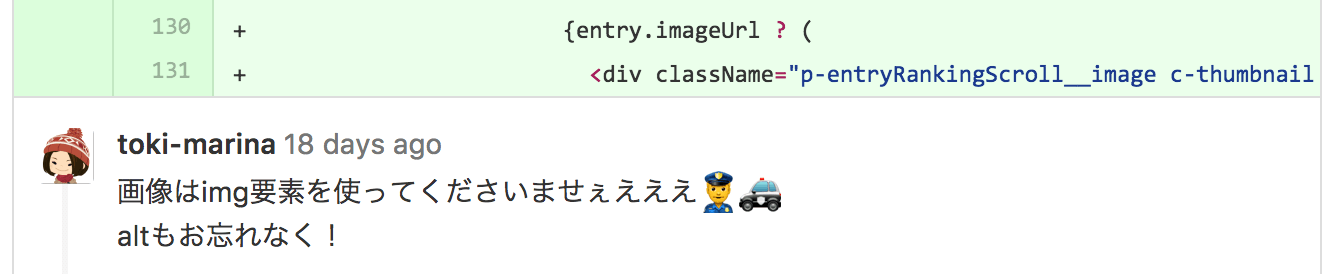
問題を指摘して、改善/実装はおまかせする

alt警察🚓🚨
キャラづくり

リッチなインターネットアプリケーションを作れる
アクセシビリティおじさんになるために
サイバーエージェントに入社しました。
よろしくお願いします!
名乗るほど知識がない?

身近な相談役になる
#web-accessibilityを過疎らせない

- 1週間投稿が無い、みたいな状態にしない
- 反応が無くてもくじけない😭
- 自分以外の投稿になるべく反応する👀
 1
1
チームの雑談ルームで議論する

オープンなルームで議論⇒参加者が増えた😊
興味を持った時、熱が冷めないうちに
行動を起こせる環境づくり
- 👉 頻繁に開催されている勉強会
- 👉 聞く相手がいる(なる)
- 👉 活発なコミュニティスペース
アメブロ、リニューアルで反対署名活動に
2005年4月、全体リニューアル
- WYSIWYGエディタに
- 管理画面のあらゆる操作が不能に
- ユーザの反対署名活動
- 新旧エディタ共存の道へ...
その後12年が経った今、
アクセシブルになったか?現実は厳しい
- ガラケー対応、新規サービス、担当者の異動...
- 誰か一人がやる気になっても続かない
FRESH! Accessibility Guidelines
- プロダクトのための独自ガイドライン
- WCAGベースで分かりやすく、無理しないを重視
- GitHubで公開
アメブロへの展開
- FRESH!追っかけながら作成中
- アメブロは大規模なので、一人で作り上げるのは無理
- ディレクター・デザイナー・フロントの6人で
- 文化づくりをメインに、理解者を増やすべく活動中
新R25への展開
- FRESH!ベースで取捨選択
- 職能別への落とし込み (ex デザイナーが気をつける項目は...
- おじさんは見守るのみ... (たまにissueへコメント、PRをレビューする程度)
アクセシビリティを
技術スキルとして評価する
おちんぎんはあがりますか?
メディア事業の成長に欠かせないサービス企画・運営力の向上を図る独自の社内検定を構築、メディアサービスに携わる企画職全員を対象に「メディア検定」を実施 | 株式会社サイバーエージェント
アクセシビリティ関連の問題を提供
フロントエンドエンジニアの
技術スタックの一つに...
まとめ
- 必要性を認識してもらう
- 個人の取り組みの具体化
- 継続するための文化とプロセス作り