Chrome v47から選択範囲の描画が変わった件を追記しました。
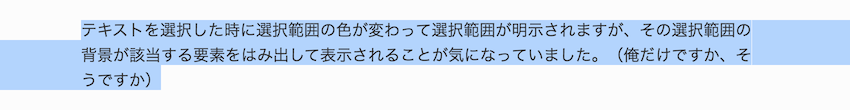
テキストを選択した時に選択範囲の色が変わって選択範囲が明示されますが、その選択範囲の背景が該当する要素をはみ出して表示されることが気になっていました。(俺だけですか、そうですか)

それもはみ出す時とはみ出さない時があって、どういう時にはみ出てどういう処理をするとはみ出ないのか調べてみました。
ブラウザ毎の違い
普段使用しているブラウザは、Gooogle Chrome(Mac) の最新版なので最初の画像もchromeでのスクリーンショットなのですが、そもそも他のブラウザでははみ出すかどうか調べてみました。
結論から言うと、chrome(opera), safari ははみ出して、IE, firefox ははみ出しませんでした。


どうやらwebkit由来のブラウザはそのような実装がされているようです。
どういう時にどこまではみ出るのか
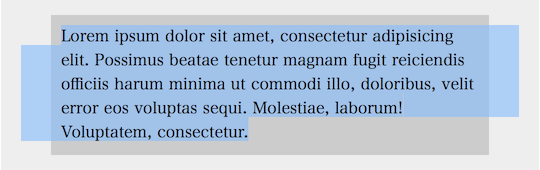
それでは、それらのブラウザは選択範囲をどのようなときに広げているのでしょうか。Google chrome で検証してみました。
上記のページにGoogle chrome や safari でアクセスしそれぞれの英字のテキストを選択してもらうと分かるのですが、どうやらchromeはブロック整形文脈(block format context)の範囲で選択範囲の背景を広げるようです。
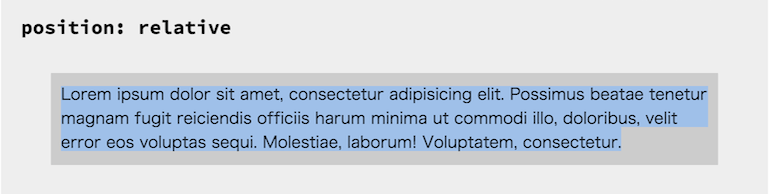
例えばposition: relative;,
floatで新たにブロック整形文脈を生成した
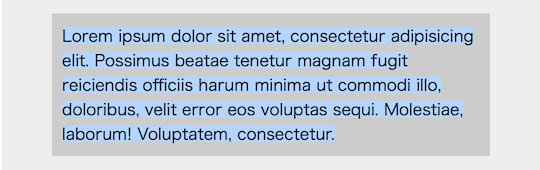
ブロックの中のテキストを選択した場合は、選択範囲がそれらの要素の中に収まります。

::selection擬似要素でコントロールできるか
選択範囲の背景色や文字色を変化させるのに ::selelction
擬似要素を用いることが出来ます。
(注意:::selelction擬似要素は現在、Editor's
Draftです。将来的にブラウザの実装は保証されません。)
この 擬似要素は CSS Selectors Level 3 の草案には記載されていましたが、特に入れ子の要素での動作の定義が不十分に見え、相互互換性が実現できなかったため、勧告候補の段階で取り除かれました(W3C Style のメーリングリスト上の議論による)。
::selection 擬似要素は現在、標準路線上のどのCSSモジュールにも存在しません。製品の環境で使うべきではありません。
ただし、そのEditor's Draftの仕様を見ても分かるように設定できるプロパティはテキストの装飾関係に限られている(実装されている範囲はもっと少ない)ため、::selection擬似要素でコントロールすることは出来ません。
こんなこと気になるのは私だけかもしれませんが、調べてみると面白いですね。
Chrome v47 で選択範囲の描画範囲が変更となった模様
これまでChromeはSafariと同じようにテキストの外側にも選択範囲が描画されていましたが、今後はテキストや画像などの周りだけが選択範囲として描画されます。パフォーマンスの向上や、モバイルで選択範囲をわかりやすくするねらいがあるようです。

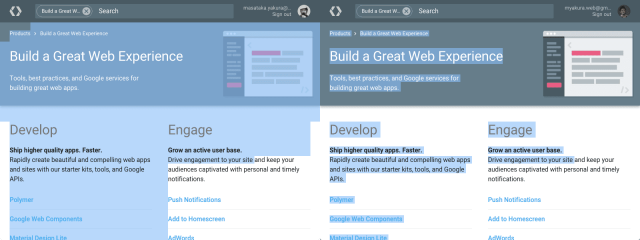
Chromeの選択範囲。46(左)ではページの大部分に選択範囲が描画されているのに対し、47(右)ではテキストまわりのみになっている
なおSafari(v9.0.3)で改めてみてみたところそのままのようですので、はみ出すのは主要ブラウザの中ではSafariだけとなりました。
- 参考
- ::selection - CSS | MDN via developer.mozilla.org
- CSS Pseudo-Elements Module Level 4 via dev.w3.org