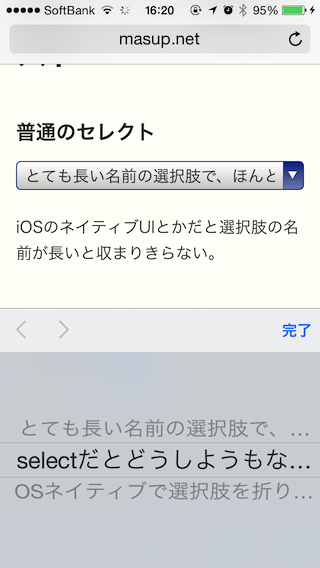
iPhoneのMobile Safariだとoptionの中に長い選択肢がある場合、途中から省略されてしまって選択肢が見えずに困るということがありました。

フルスクリーンでオーバーレイの検索ボックスという記事を見て、これでselectっぽいものが作れるんじゃないだろうか、と思って作ってみました。
検証したのは、iOS, chrome, firefox, safari, IEの最新版とAndroid4.3。IEは9以上、Androidが4.3なのは手元の環境がそれしかないからってだけです。js無効でもそれなりに動くけど、選んだ選択肢のテキストが表示されないのと、一度選択肢を選ぶとキャンセル押してもキャンセルできない。
完了、キャンセルボタンを無くすにはもうちょっとjsでゴリゴリ書く必要があるし。あとradioで実装してるのでtabで移動するのにselectの時と挙動が違うのでイライラしたりする。
やっぱりネイティブUIのを真似るのは色んな問題があって悩ましい。こんなややこしいことしなくてもMobile Safariがよしなに表示してくれればいいだけなんだけどな。