schema.orgで営業時間を表現するためのopeningHoursというプロパティがあります。LocalBusinessやRestaurantにとって非常に重要な情報であるためしっかりマークアップしたいところです。

schema.org のマークアップ例
openingHoursのマークアップの方法は、schema.orgの該当項目を見てみると
The opening hours for a business. Opening hours can be specified as a weekly time range, starting with days, then times per day. Multiple days can be listed with commas ',' separating each day. Day or time ranges are specified using a hyphen '-'.
- Days are specified using the following two-letter combinations:Mo,Tu,We,Th,Fr,Sa,Su.
- Times are specified using 24:00 time. For example, 3pm is specified as15:00.
と説明されていて、ざっくり訳すと
営業時間は1週間の範囲の中から指定することができます。営業日は曜日を表す2文字の組み合わせ(Mo,
Tu, We, Th, Fr,
Sa,
Su)をカンマ区切りで指定し、時間は24時間表記で開始時間-終了時間の形式で指定します。
火曜日と木曜日の午後4時から午後8時までの営業時間をマークアップした例は下記の通り
<time itemprop="openingHours" datetime="Tu,Th 16:00-20:00">Tuesdays and Thursdays 4-8pm</time>
time要素を使ってdatetime属性に値を記述しています。営業時間に限らずschema.orgでは、時間に関するプロパティのマークアップはtime要素とdatatime属性を推奨しているみたいですね。
time要素的にどうよ
ただ、先ほどの記述例に倣ってマークアップすると、HTML5のtime要素の仕様に反してしまいます。

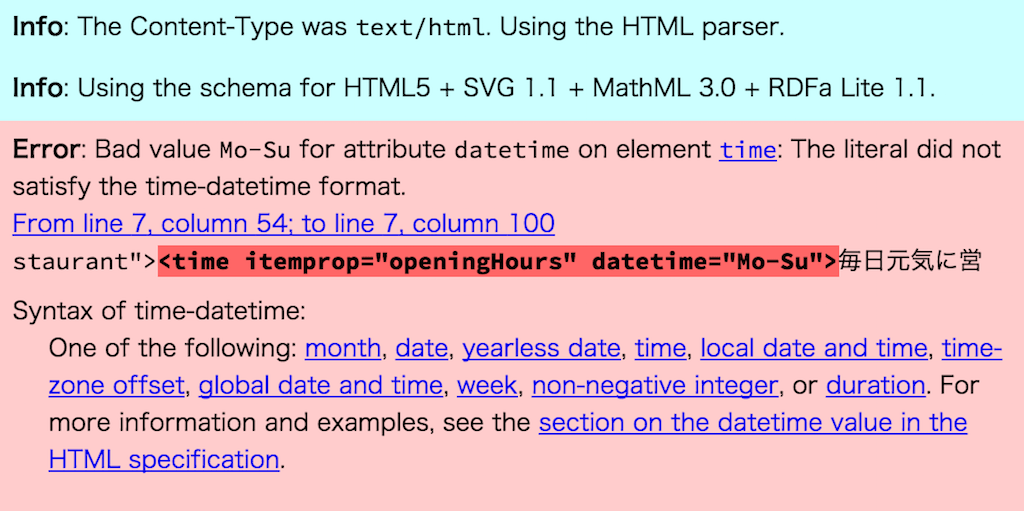
エラー画面からリンクされている
time要素のシンタックスを参照すると、schema.orgの例にあるような、1週間の繰り返しのうち何曜日と何曜日、という指定はありません。
datetime属性のシンタックスでは、Weeksで特定の週を(例:2015年の34週目)、Durationsではある期間を示すことが可能ですが、繰り返しを意味するシンタックスはありません。
よって、schema.org
の例ではシンタックスエラーになります。datetimeの値はシンタックスエラーの場合にマシンリーダブルではなくなるのでよろしくないと考えました。
よろしい、ならばdata要素だ
schema.orgのopeningHoursの取りうる値はマシンリーダブルな形式なので、そのまま画面に表示すると、人間には分かりにくい表現となります。よってspan要素内のテキストをopeningHoursの値にするマークアップは避けたい...
[1]
どうしたものかと調べていると、同じ境遇の方にStack Overflowで出会いました。
Stack
Overflowの回答者は、timeの代わりにdataを使いなよということで、
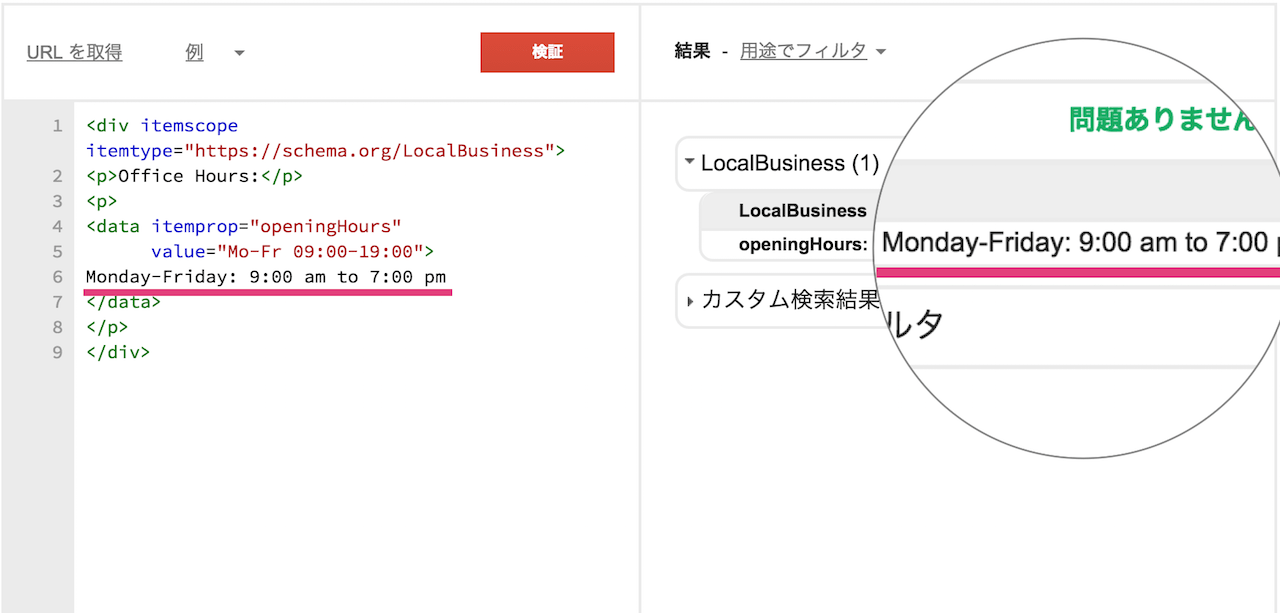
<div itemscope itemtype="https://schema.org/LocalBusiness"> <p>Office Hours:</p> <p><data itemprop="openingHours" value="Mo-Fr 09:00-19:00">Monday-Friday: 9:00 am to 7:00 pm</data></p> <p><data itemprop="openingHours" value="Sa 10:00-17:00">Saturdays: 10:00 am to 5:00 pm</data></p> <p><data itemprop="openingHours" value="Su 11:00-16:00">Sundays: 11:00 am to 4:00 pm</data></p> </div>
という例をあげていました。なるほど要素的にはtimeのように、value属性を見てくれるはず、と早速
data
でマークアップしてみました。
(※そもそもtimeは一旦仕様から外れかけてdataに統合されそうでしたね)
ところがStructured Data Testing
Toolで検証したところ、value属性の値ではなく要素内のテキストが読まれていました。

Micorodata周りの仕様を見ても、dataのvalueで大丈夫なはずなんだけどなー。うーん。
最後は万能 meta 要素
ということで、最後はMicrodataの困ったときのspan or
meta ってことでmetaを使ってみます。
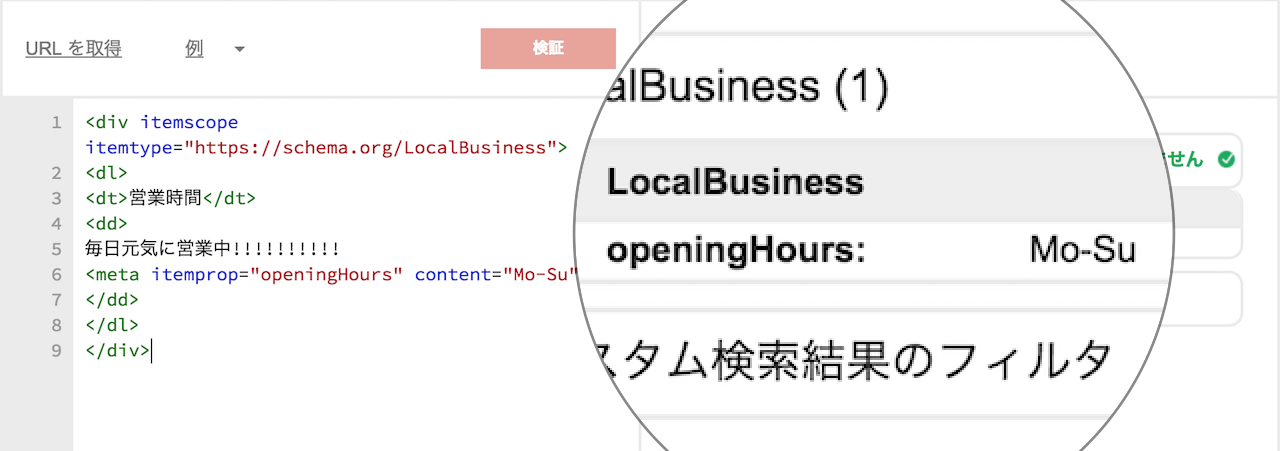
<div itemscope itemtype="https://schema.org/LocalBusiness">
<dl>
<dt>営業時間</dt>
<dd>
毎日元気に営業中!!!!!!!!!!
<meta itemprop="openingHours" content="Mo-Su" />
</dd>
</dl>
</div>Structured Data Testing
Toolで検証すると、当たり前ですがcontentの値が使われてます。

まとめ
ということで、
-
time要素 -
data要素 -
meta要素
の3つを使ってマークアップして検証してみましたが、time要素は、datetime属性のシンタックスに当てはまらない。data要素は、value属性の値が拾われない。ということで、今のところはmeta要素で行こうかなと思っています。
ただ、data要素の値が拾われているか拾われていないかは、Testing
Tool上のことですので、Microdataの仕様にある例に倣ってdataを使用するのも良いと思います。
time要素のdatetime属性のフォーマットが拡充されればopeningHoursをマークアップするのには一番良さそうですが、それはそれで別問題のような気がしますしね。