MacBook ProのRetinaモデルで画面のスクリーンショットを取ると、倍のサイズになってしまいちょっと画面共有したいなという場合は、ファイルサイズが重くて不便です。
なのでスクリーンショットを撮るたびにプレビューで開いてサイズを半分にして、画像最適化ソフトで最適化して、とやっていましたがもうやってられないので、Automatorを使って自動化しました。備忘録がてらその手順をご紹介します。
フォルダアクションを作成してスクリーンショット画像を対象にする
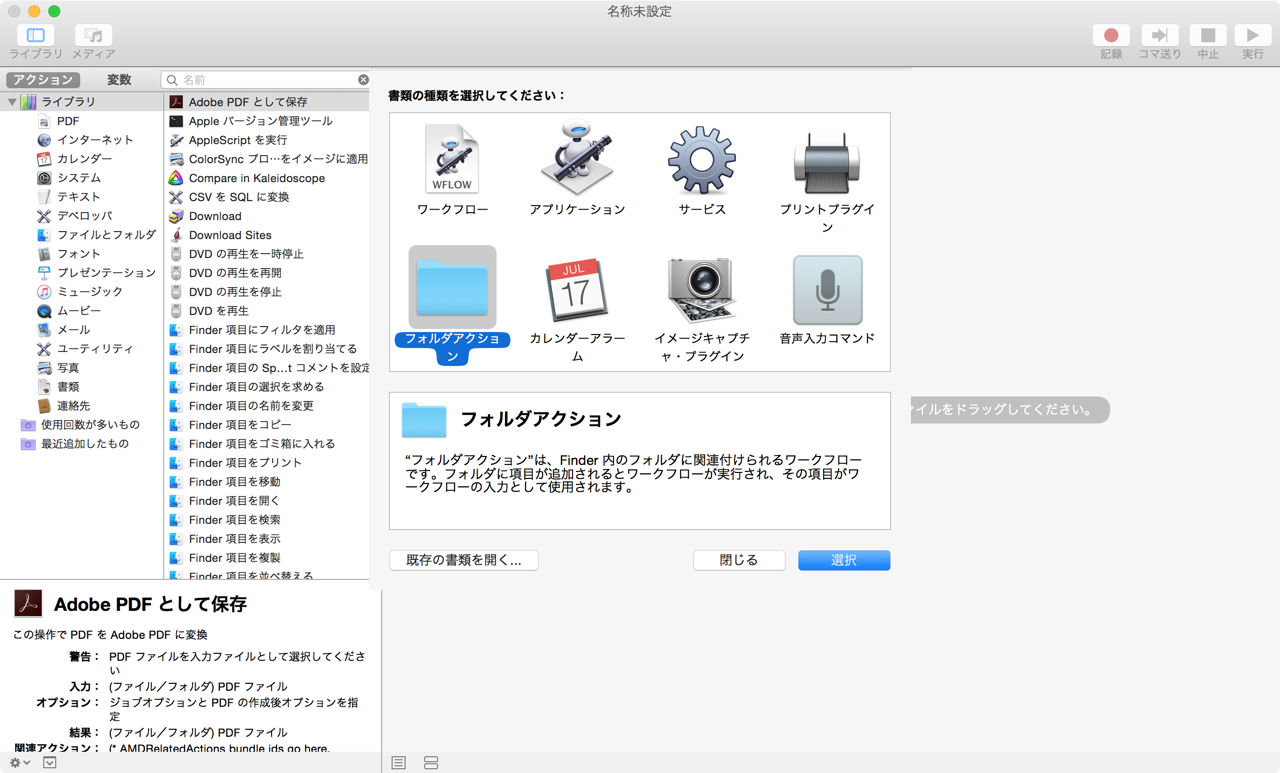
まず Automatorを立ち上げて新規書類を作成します。書類の種類は「フォルダアクション」を選択してください。「フォルダアクション」はフォルダに新しいファイルかフォルダが追加されると登録した作業を自動で実行してくれます。

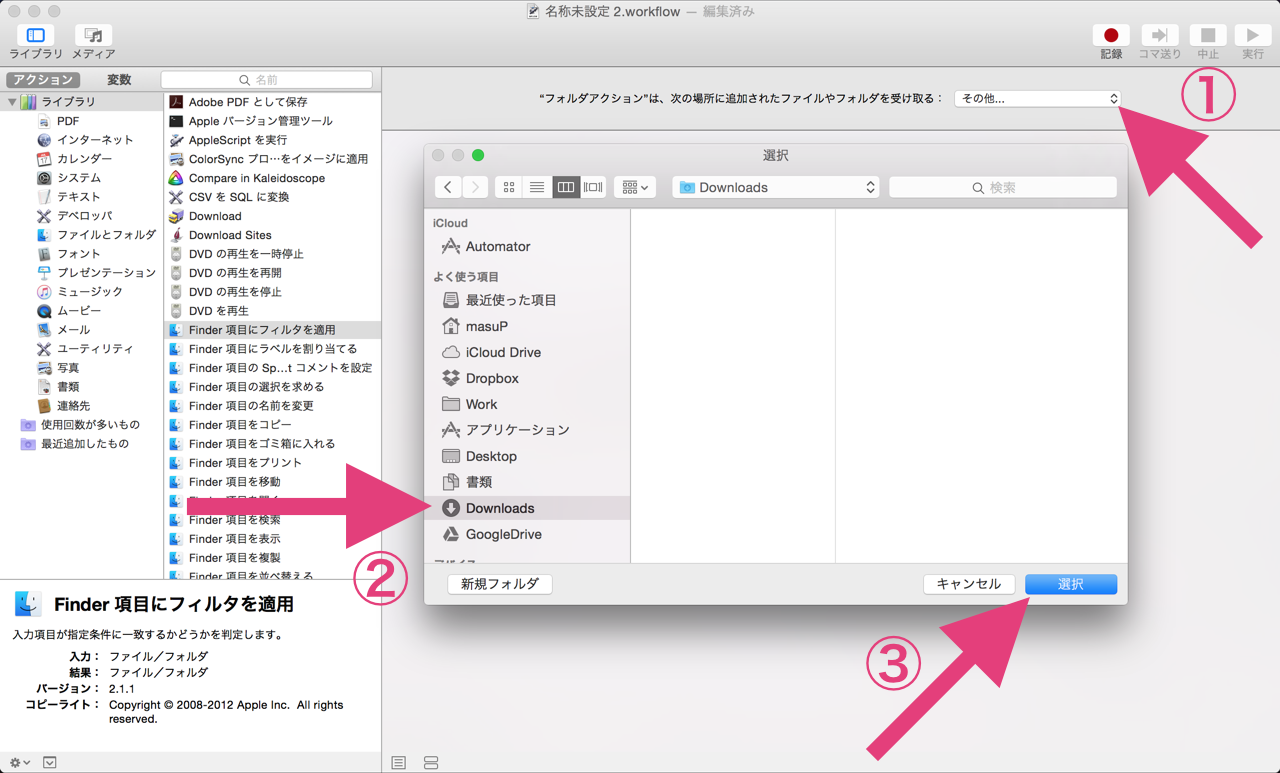
次に、対象のフォルダを選択します。スクリーンショットの保存場所はデフォルトではDownloadsですので、Downloadsフォルダを選択します。

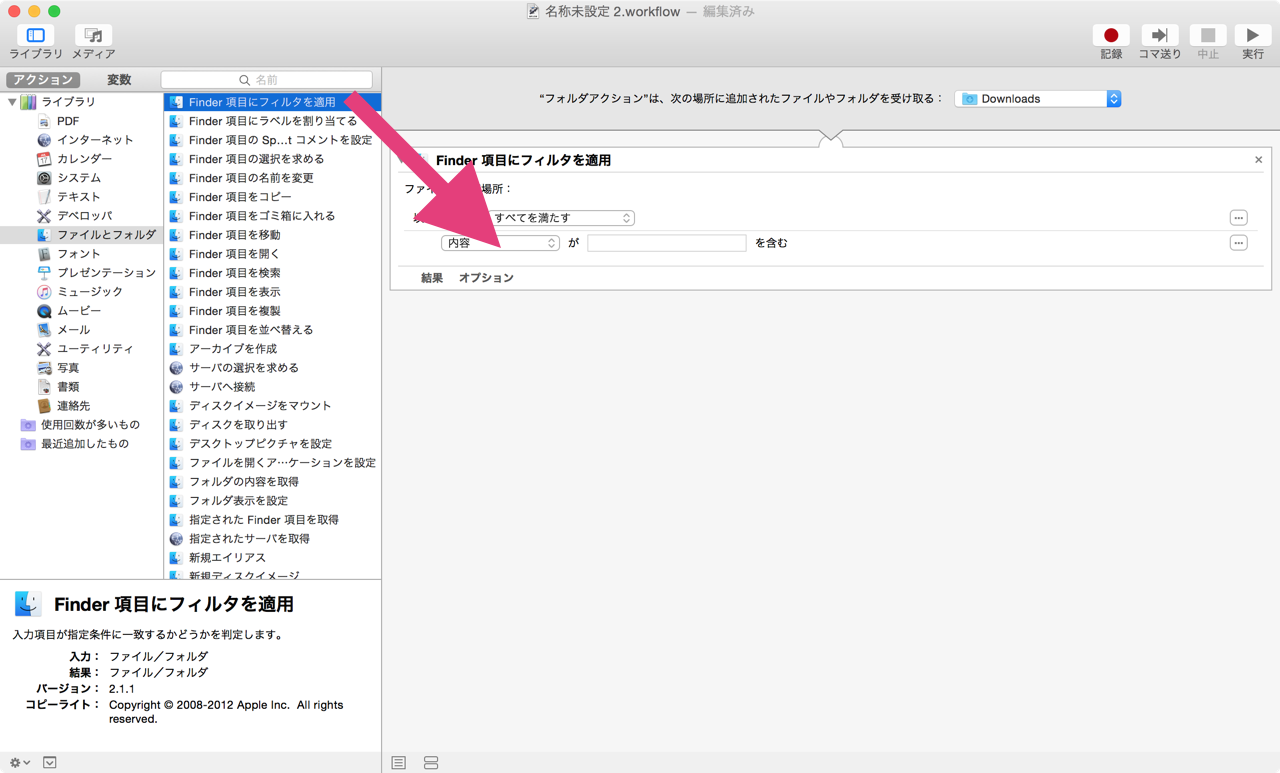
ただし、そのままだと、他でダウンロードした画像とか全てが対象になってしまうのでフィルターをかけます。ライブラリの「ファイルとフォルダ」から「Finder項目にフィルタを適用」をフローの箇所に追加します。

フィルターの設定は厳密にやろうとすればいくらでも細かく設定できますが、ここでは「名前」が「スクリーンショット」「で始まる」ぐらいで大丈夫だと思います。
これでスクリーンショットが保存されたら、自動で次に登録していく作業が開始されるところまで設定できました。
スクリーンショット画像を自動で最適化する
つぎにスクリーンショットの画像を最適化したいと思います。最適化の内容は、
- 画像の寸法を半分に
- pngのファイルサイズを小さくする
の二つです。
画像の寸法を半分に
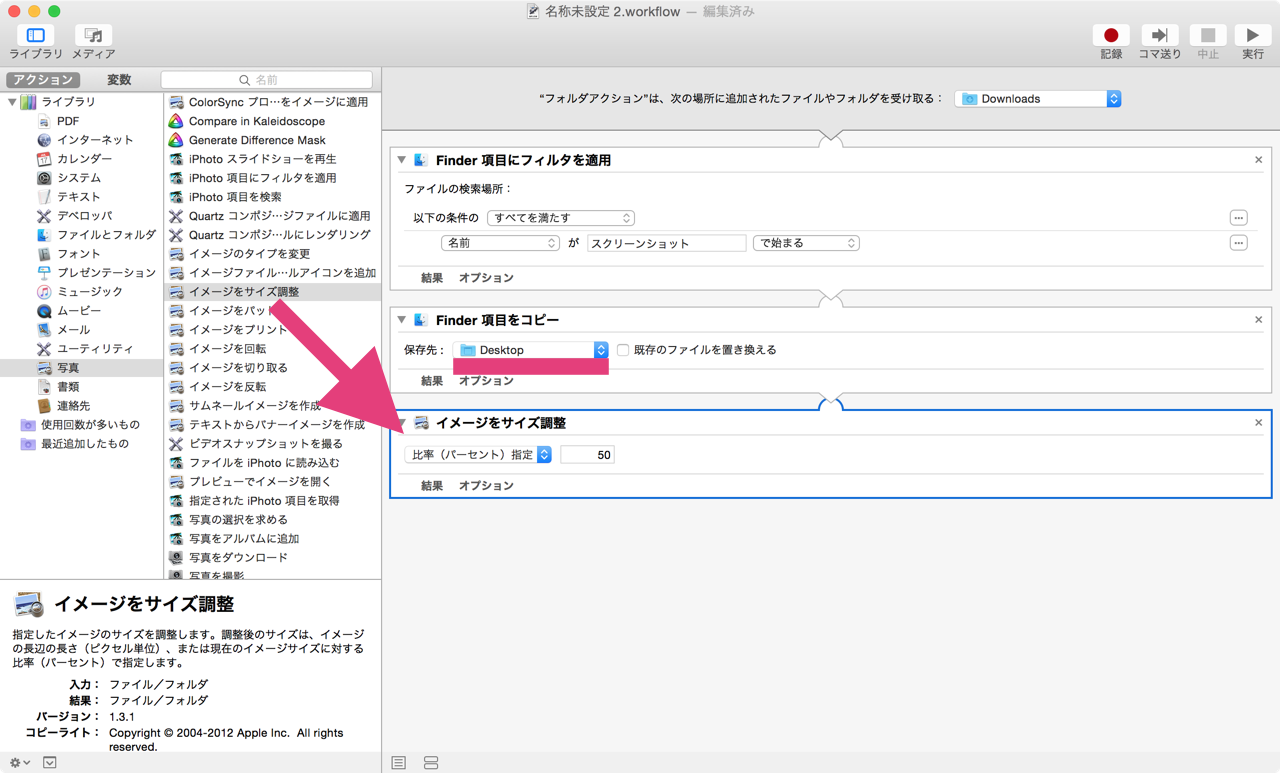
まずは画像の寸法を半分にします。これはアクションライブラリの「写真」の中から「イメージをサイズ調整」を追加します。追加しようとすると、
渡されたイメージファイルを変更します。"Finder 項目をコピー"アクションを追加して、オリジナルを変更しないでコピーを変更するようにしますか?
という警告文が出ます。単純にサイズ変更してしまうと、元の画像ファイルを上書きしてしまうためです。元のファイルを残したい場合は、コピーしてからコピーしたファイルを変更しないといけないので「追加」を選択してください。すると「イメージをサイズ調整」との間に「Finder項目をコピー」というアクションが自動で追加されます。ここで最適化された画像の保存先を選びましょう。

次に、イメージサイズを調整の設定をします。MacのスクリーンショットはCommand(⌘)+Shift+3で全画面撮る以外にも、Command+Shift+4で範囲選択が可能ですので、単純にサイズを1280pxなどとすると小さい画像を大きくしてしまうので、「比率(パーセント)指定」で、50(%)を指定します。
これでスクリーンショットが自動でコピーされ、半分の寸法で保存されるようになりました。
ファイルサイズを小さくする
次にファイルサイズを小さくします。Macのスクリーンショットは .png形式で作成されるので .pngを軽量化するソフトウェアに処理をさせます。私は、Pngyuというソフトを使っていますが、ImageOptimなどでも良いでしょう。
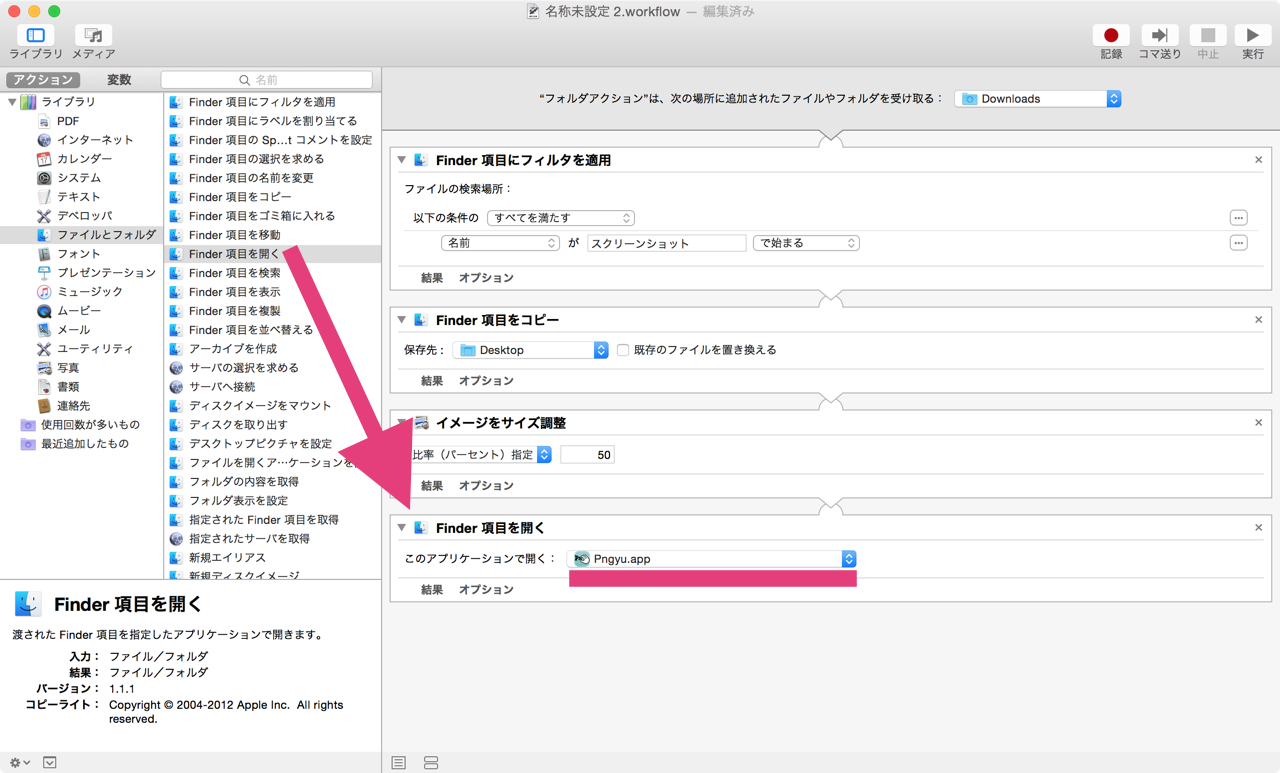
アクションの登録は、アクションライブラリの「ファイルとフォルダ」から「Finder項目を開く」を追加し、軽量化するアプリケーションを選択するだけです。

アプリケーションに渡せば自動で最適化も実行されるのでスクリーンショット画像が、指定したフォルダに軽量化された形で保存されます。やった!
ちょっとしたことですが、スクリーンショット撮る手間は馬鹿にならないので大分楽になりました。ちなみにこの記事のスクリーンショットもこの方法で加工しています。
Automator、シェルスクリプトもJavaScriptも使えるので使いこなせばもっといろんな事ができそうですね。