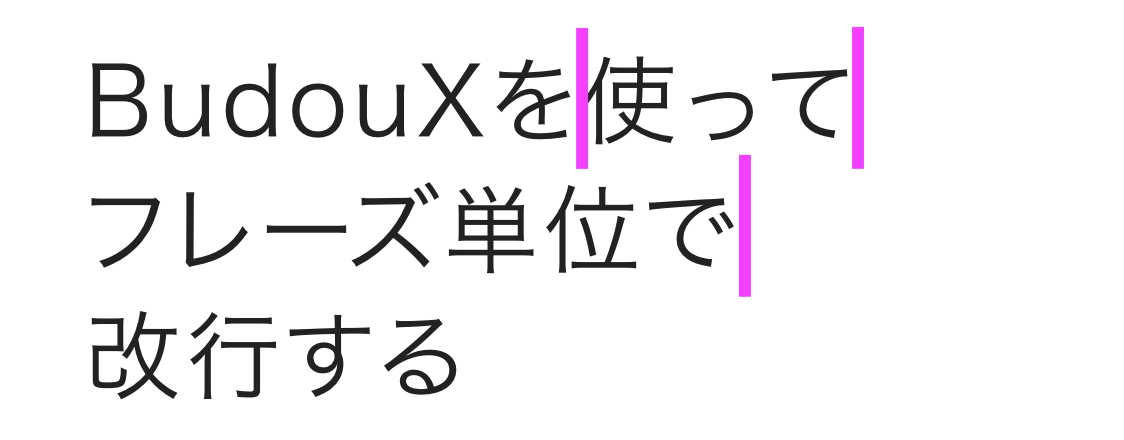
BudouXを使って記事タイトルをフレーズ単位で改行した。
広い画面幅で見ているならば、本記事のタイトル長では改行されないので画面幅を狭くして見て欲しい。日本語のまとまりごとに改行されることがわかると思う。
wbr要素が挿入される。
記事ページのタイトルだけでなく、記事一覧のタイトルにも適用している。
総じて読みやすいように見えるけれど、画面幅が狭くかつ記事タイトルが長い場合や、記事一覧のように適用される文字列が連続する場合に少し変な感じがする。見慣れてないだけかもしれないのでしばらく適応させてみたい。
実装方法
改行位置の挿入は、ビルド時に11tyのショートコードを用いて行っている。
実装自体は非常に簡単で、BudouXのJavaScript moduleで提供されている日本語のパーサーにあるHTMLの文字列を変換するメソッドに、記事タイトルの文字列を入れるだけで済む。
const { loadDefaultJapaneseParser } = require("budoux");
const parser = loadDefaultJapaneseParser();
eleventyConfig.addShortcode("budouxTranslateHTMLString", (v) => {
return parser.translateHTMLString(v);
});最初は合わせて提供されているWeb componentを用いていたが、ブラウザ上で実行されるJavaScriptを極力減らしたいので、ビルド時に処理することにした。
JavaScriptによる静的ビルドツールであれば、似たような形で簡単に組み込むことができるだろう。
昨年の振り返り記事で久しぶりにブログに触れて、これではいけないと思っていたところにサクッと記事を書けて嬉しい。